












Ultimate Stopwatch & Timer

Ultimate Stopwatch & Timer का विवरण
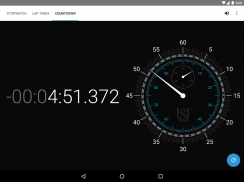
Beautifully designed Stopwatch and Countdown timer for Android phones, tablets and TVs
Ticking Sound, Countdown Alarm and Lap Time functionality
Notification whilst stopwatch running in the background on compatible devices.
To save battery the application itself doesn't run in the background, but it simulates it using system events.
Designs by Marie Schweiz (<a href="https://www.google.com/url?q=https://www.google.com/url?q%3Dhttp://marie-schweiz.de%26sa%3DD%26usg%3DAFQjCNF1DMI6ptzTNrHOSoik9HTljXI0VQ&sa=D&usg=AFQjCNH63wcz8umZvVfBVyVMPxJqixL9ZA" target="_blank">http://marie-schweiz.de</a>)
+Rich Hyndman on Google Plus, @geekyouup on Twitter
Open Source at <a href="https://www.google.com/url?q=https://www.google.com/url?q%3Dhttp://github.com/geekyouup/ultimatestopwatch%26sa%3DD%26usg%3DAFQjCNHGm7giyPa8m1zrvmanUPmaudYyLw&sa=D&usg=AFQjCNEqdRHlNFS-ZPpFucRh1qExpUhdRg" target="_blank">http://github.com/geekyouup/ultimatestopwatch</a>
For those of you that preferred the old style, it is published at https://play.google.com/store/apps/details?id=com.geekyouup.android.oldtimer
</div> <div jsname="WJz9Hc" style="display:none">एंड्रॉयड फोन, टैबलेट और टीवी के लिए स्टॉपवॉच और उलटी गिनती घड़ी खूबसूरती से डिजाइन किए
टिक टिक ध्वनि, उलटी गिनती अलार्म और गोद समय कार्यक्षमता
whilst संगत उपकरणों पर पृष्ठभूमि में चल रहा स्टॉपवॉच अधिसूचना।
बैटरी बचाने के लिए आवेदन ही पृष्ठभूमि में चलाने के लिए नहीं है, लेकिन यह प्रणाली घटनाओं का उपयोग कर इसे simulates।
मैरी Schweiz द्वारा डिजाइन (<a href="https://www.google.com/url?q=http://marie-schweiz.de&sa=D&usg=AFQjCNF1DMI6ptzTNrHOSoik9HTljXI0VQ" target="_blank">http://marie-schweiz.de</a>)
रिच Hyndman + गूगल प्लस, ट्विटर पर @geekyouup
<a href="https://www.google.com/url?q=http://github.com/geekyouup/ultimatestopwatch&sa=D&usg=AFQjCNHGm7giyPa8m1zrvmanUPmaudYyLw" target="_blank">http://github.com/geekyouup/ultimatestopwatch</a> पर खुला स्रोत
तुम उन है कि पुरानी शैली को प्राथमिकता के लिए, यह https://play.google.com/store/apps/details?id=com.geekyouup.android.oldtimer पर प्रकाशित किया जाता है</div> <div class="show-more-end">
























